Still having problems? Head over to the support forums →

Still having problems? Head over to the support forums →

WordPress Child Themes (Thesis & Genesis)
Please Read Before Continuing!
The following documentation assumes you've worked with the WordPress publishing platform before and have, at least, basic knowledge of it. If you want to brush up on WordPress itself please refer to the documentation found on WordPress.org.
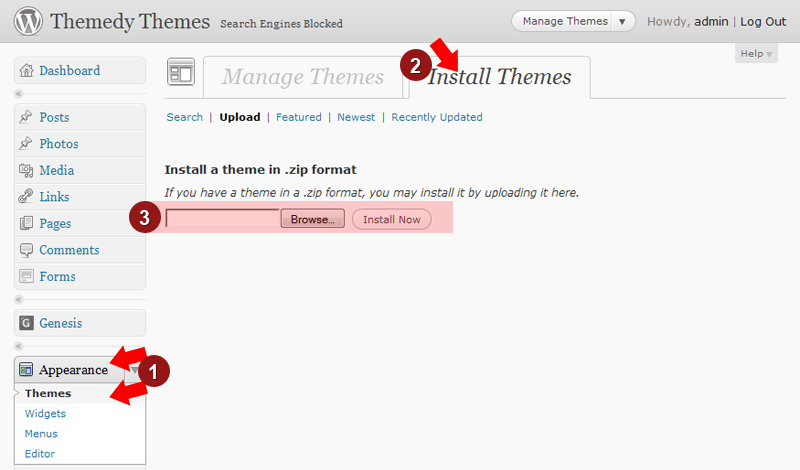
This method is the easiest installation procedure and is recommended. If you find that this method is not working for you, move on to FTP installation (the next section).

This method is recommended if you are having issues with the method above.
If you're using Thesis 1.8.X, please continue on with these steps. To complete installation, you have to import Thesis design options (which will rewrite your current ones, so you should back them up * ).

* It's optional, but if you would like to back up Thesis options, Go to Thesis > Manage Options > Download Options. Click the Download All Options button. When prompted, save the file to your local computer.
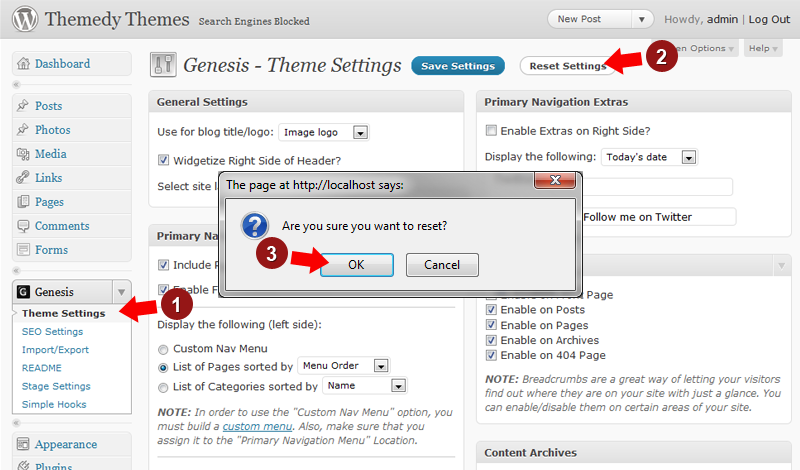
Although it may not be necessary, if you're using the Genesis framework you may want to reset its options to have the child theme work optimally. Check out your site and if you find some things look or act strangely follow the next few steps.

You will find a "custom" folder in your Child Theme folder. In it will be a style sheet file: custom.css and a php file: custom_functions.php. Use these ONLY if you know what you're doing!
The following steps are for Genesis users only, as Thesis already has custom styles and functions support.

To add functions simply open custom_functions.php, write your functions and save. For a list of functions and development tools please check out the StudioPress dev site: http://dev.studiopress.com/
NOTE: If you do make changes, make sure to back up the "custom" folder when updating the child theme.
Most themes come with a header logo or banner that can be switched out with either your own image or just plain text.
You may change the logo or banner by uploading a new logo.png or banner.jpg to your child themes images folder. You have to have Image Logo selected (shown below) in order for your custom image to show up.
If your theme came with a custom homepage it should take over your site's front page automatically, but you may need to do a few things to get it set up.
NOTE: If you want to set up a blog page separately, you need to use a page template. Please read the section on Using Page Templates if you're unfamiliar with them.
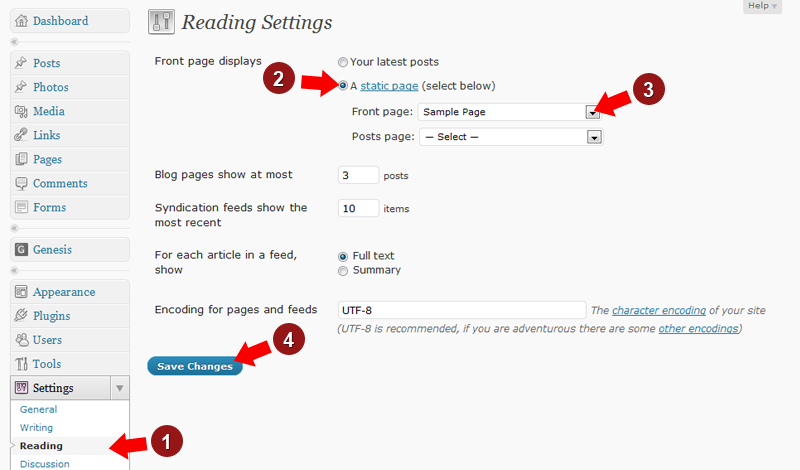
If you want to use another page for the homepage you can do so via WordPress Admin.

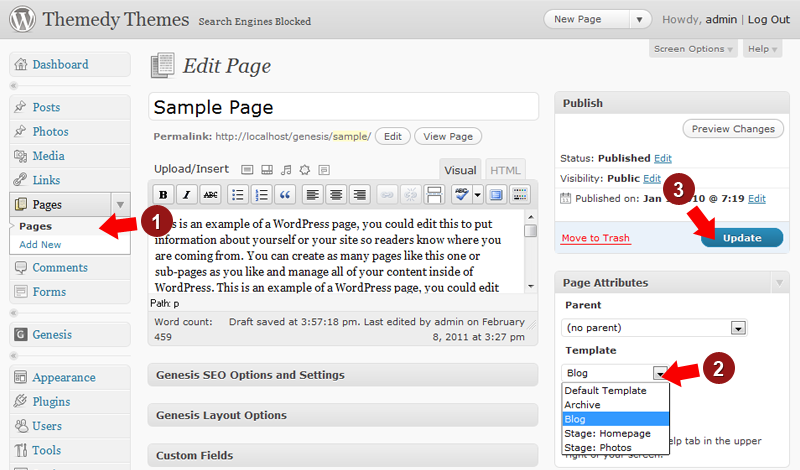
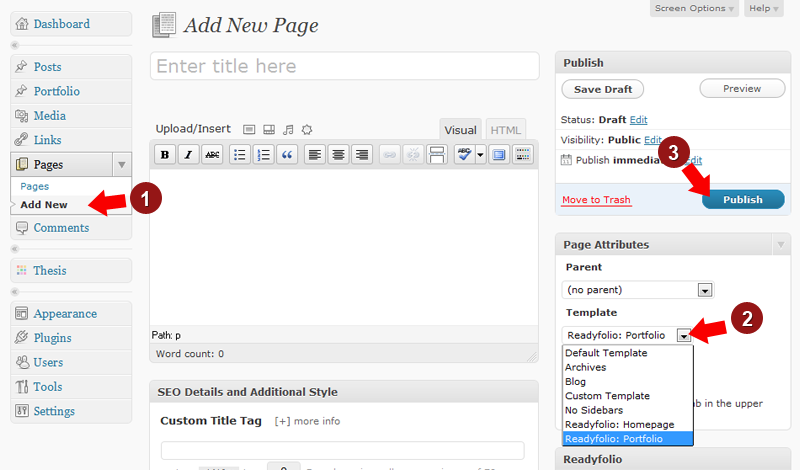
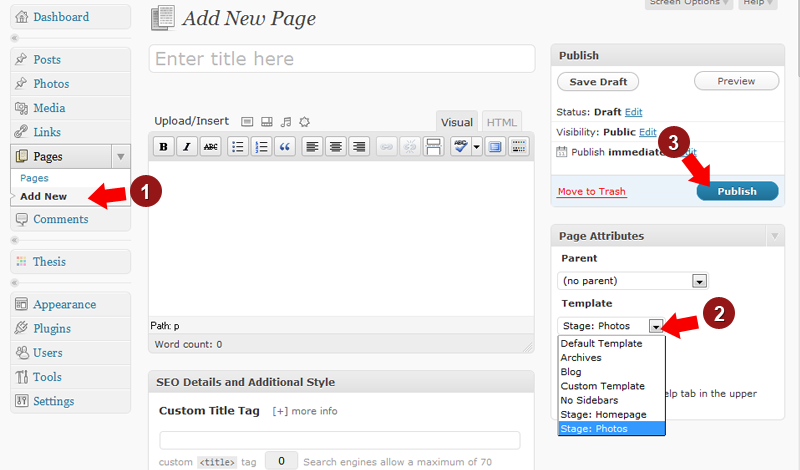
Most Themedy themes include page templates for various functionality (blog template, photo gallery, custom homepage.etc). To use a page template follow these steps:

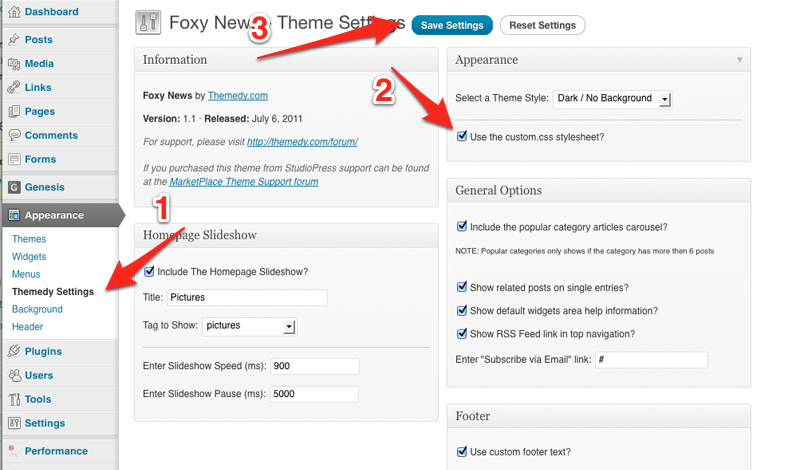
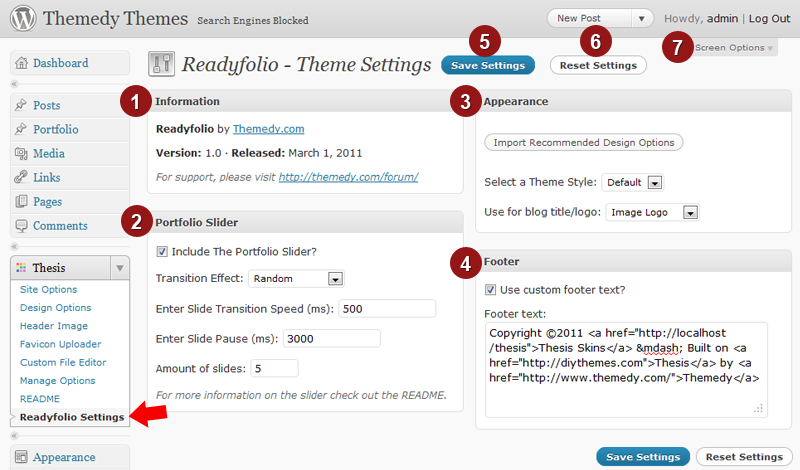
The following is an explanation of an basic child theme settings page. To access your child theme settings, log in to your WordPress admin and go to Appearance -> Themedy Settings. Not every theme will have all of the options below and some themes may have further options available.

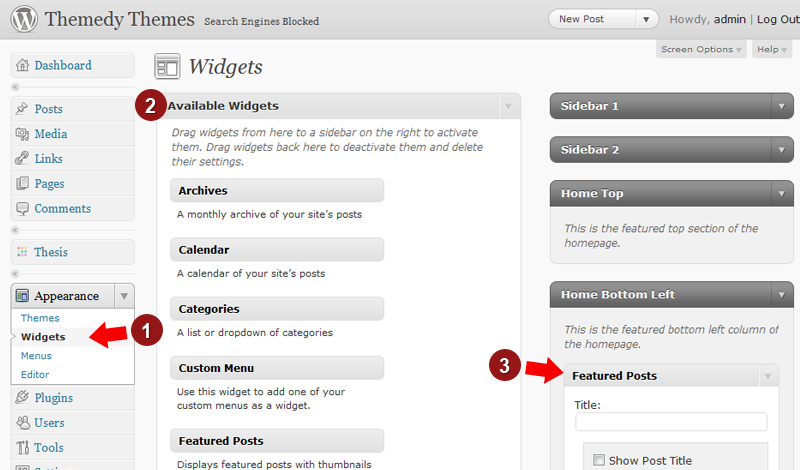
Every Themedy theme uses Genesis or Thesis widgetized sidebars and may add various other widget areas. Some themes will also have custom widgets available for the homepage or other pages. To see your widget areas and available widgets follow the steps below:

NOTE: Some areas might require certain widgets, so make sure to check out the theme's README for instructions if that's the case.
If your theme has the demo content available you can import it over to your own site.
If you want to use the demo content, you can import the XML file using the WordPress Importer tool. (How to Import a WordPress XML file)
Note: If you download a .zip file make sure to extract it first before using these tools!
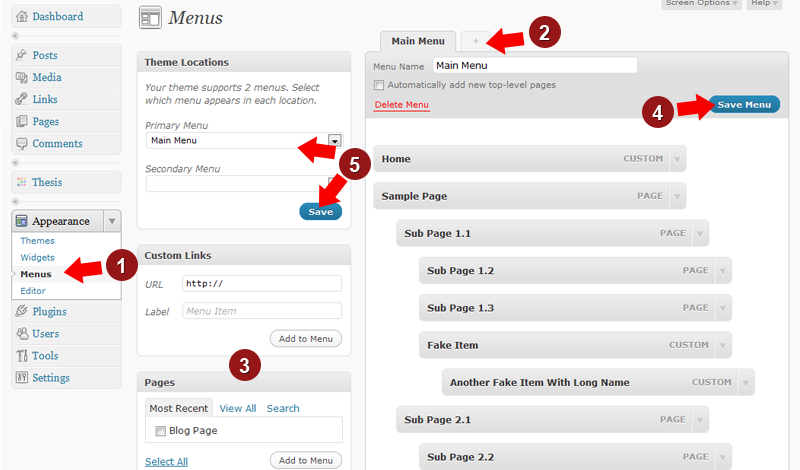
Use the WordPress built in menu options for your sites.


Every Themedy theme comes loaded with custom shortcodes to make your life easier. These shortcodes will work in posts, pages, widgets, and templates. To take a look at the shortcodes in action, head over to the demo section and click on the Shortcodes page.
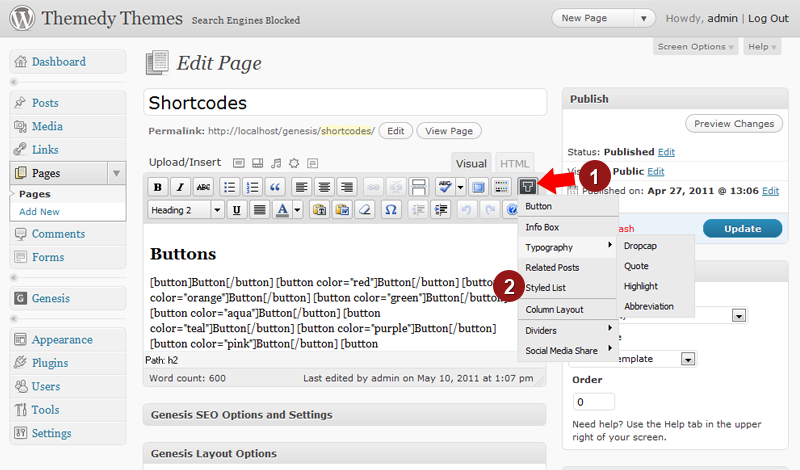
We've made the process simple- follow these steps to use any of our available shortcodes:

Shortcodes can be used in template files by using the do_shortcode() function. For example, if you wanted to use a Twitter shortcode somewhere in your template file, you would add this code:
<?php echo do_shortcode('[twitter]'); ?>
If you want to bypass the visual insert option or need to add a shortcode in a widget, you can add them using the code below.
[button]Button Text[/button]
[box]Info Box Text[/box]
[dropcap]D[/dropcap]ropcap
[highlight]Highlighted Text[/highlight]
[abbr title="Place Full Text Here"]Displayed Text[/abbr]
[quote]Quoted Text[/quote]
[related_posts]
[list] List item 1 [/list]
[twocol_one]
[twocol_one_last]
[threecol_one]
[threecol_one_last]
[threecol_two]
[threecol_two_last]
[fourcol_one]
[fourcol_one_last]
[fourcol_two]
[fourcol_two_last]
[fourcol_three]
[fourcol_three_last]
[fivecol_one]
[fivecol_one_last]
[fivecol_two]
[fivecol_two_last]
[fivecol_three]
[fivecol_three_last]
[fivecol_four]
[fivecol_four_last]
[sixcol_one]
[sixcol_one_last]
[sixcol_two]
[sixcol_two_last]
[sixcol_three]
[sixcol_three_last]
[sixcol_four]
[sixcol_four_last]
[sixcol_five]
[sixcol_five_last]
[hr]
[divider]
[divider_flat]
[twitter]
[tweetmeme]
[reddit]
[stumble]
[digg]
[facebook]
If your theme is a portfolio type theme, it comes with unique new functionality explained in this section
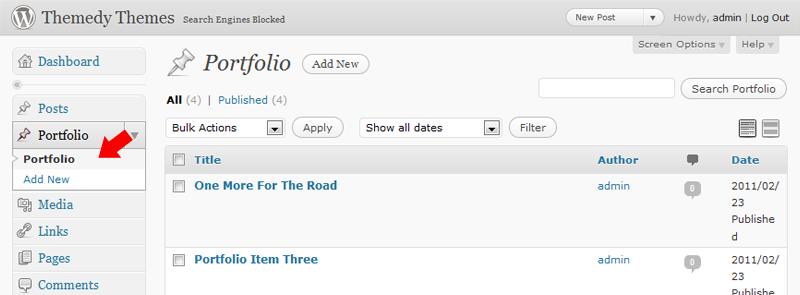
Once the theme is activated you will find a new menu item in your WordPress admin called Portfolio. Here you can add/remove/edit portfolio items (like you would normal posts). Make sure you set a Featured Image (How to Set a Featured Image) to have it show up in the slider and portfolio page.

You can also have your portfolio page show a specific category by using the drop down under Portfolio Category.

If you're having issues with the single portfolio items pages not showing up, try going to Settings > Permalinks on the left hand side of your WordPress admin and hitting Save Changes.
If your theme is a photo type theme, it comes with unique new functionality explained in this section
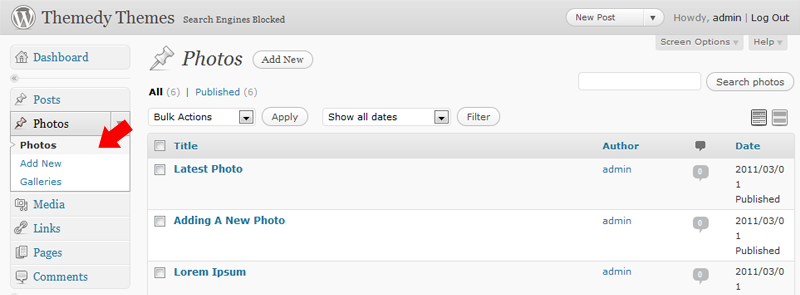
Once the theme is activated you will find a new menu item in your WordPress admin called Photos. Here you can add/remove/edit photo items (like you would normal posts). Make sure you set a Featured Image (How to Set a Featured Image) to have it show up in the slider and photos page.


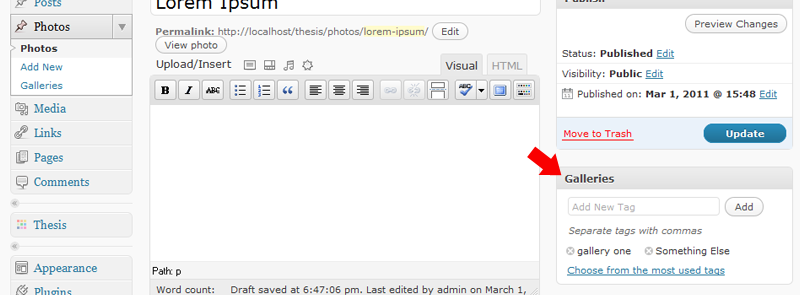
Galleries are used the same way as tags. When you are editing a photo item, you can add gallery tags by using the Galleries box to the right of the post editor (under Publish).

Galleries are used to group similar photos for both you on the back end and visitors on the front end. They also have other uses depending on the theme (sliders, slideshows.etc).
If you're having issues with the single photo items not showing up, try going to Settings > Permalinks on the left hand side of your WordPress admin and hitting Save Changes.
If your theme has a slider it may ask you to enter IDs if you want to limit slides.
If you don't know how to find a ID of a category, page etc you should install the WP Show IDs plugin this will add a new column to your list of categories / pages with the IDs
Note: You don't need to enter IDs into the Themedy Settings page, if you don't the slider will just select all the recent items from that category. If you have any issues with the slider it's probably due to not having the right IDs - double check them.
If you're getting this error, it means your Thesis folder is called something other then "thesis_185" or that you are not running the required version of Thesis (1.8.5) To fix this, you should do ONE of the following options:
Option 1: Download Thesis again and upload another copy of it to your themes folder as shown by the official steps here, http://diythemes.com/thesis/downloads/install/. You should then be able to go back through the install steps and activate your child theme.
Option 2: Rename your current Thesis folder:
Option 3: Edit your Child Theme stylesheet to reflect your Thesis folder name:
Firstly, some features are exclusive to certain themes while other features should work across all themes. For example, only a couple themes have portfolio functionality while every theme should include custom shortcodes.
If you still find a feature not working, make sure your theme is up to date. Go to the downloads page and compare your version to the newest available version. Some features may have been added after you downloaded your theme. Update if necessary.
Make sure you have large enough images for the areas you want before adding featured images. Some areas, like sliders, require larger sized images so make sure you note that before uploading anything.
If you're installing a theme on a site that already has multiple featured images and thumbnails, those images will need to be re-cropped for the new theme sizes. The easiest way to do that is with a plugin called Regenerate Thumbnails available here: http://wordpress.org/extend/plugins/regenerate-thumbnails/.